| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- ML
- 자료구조
- Vision
- algorithm
- 3d
- SSL
- Front
- CV
- REACT
- clean code
- pytorch
- dl
- GAN
- nlp
- Meta Learning
- 알고리즘
- Depth estimation
- 딥러닝
- classification
- math
- PRML
- Torch
- FGVC
- FineGrained
- Python
- computervision
- 머신러닝
- cs
- web
- nerf
- Today
- Total
KalelPark's LAB
[ React ] JSX Key, React State란? 본문

JSX Key
리액트에서 요소의 리스트를 나열할 때는 Key를 넣어줘야 합니다.
Key는 React가 변경, 추가 또는 제거된 항목을 식별하는데 도움이 됩니다. 요소에 안정적인 ID를 부여하려면 배열 내부의 요소에 키를 제공해야 합니다.
* 주의할 점으로는 Key에는 유니크한 값을 넣어줍니다. (index는 비추천입니다.) index도 0부터 시작해서 유니크한 값을 가지지만 만약 리스트가 추가되거나 제거되면 해당 리스트들의 key값도 바뀌게됩니다.

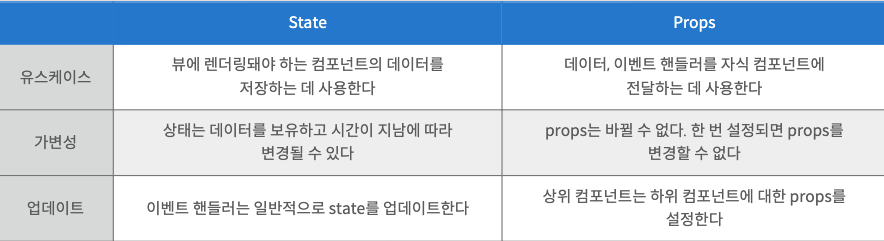
React State
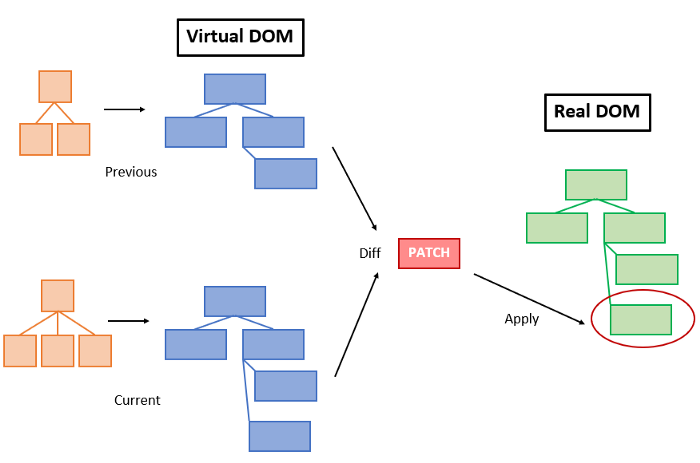
리액트에서 데이터가 변할 때 화면을 다시 렌더링 해주기 위해서는 React State를 사용해야 합니다.
React State는 컴포넌트의 렌더링 결과물에 영향을 주는 데이터를 갖고 있는 객체입니다.
(State가 변경되면 컴포넌트는 리랜더링됩니다.)
state는 컴포넌트에 대한 데이터 또는 정보를 포함하는데 사용되는 리액트 내장 객체이다. 컴포넌트 상태는 시간이 지남에 따라 계속해서 변경될 수 있다. state변경은 사용자 작업 또는 시스템 생성 이벤트에 대한 응답으로 발생할 수 있으며, 이러한 변경은 컴포넌트의 동작, 랜더링 방법을 결정한다.

참고
https://onlyfor-me-blog.tistory.com/463
[React] State란?
리액트 공부 중 State와 Prop이라는 걸 알게 됐는데 중요한 키워드 같아서 state 먼저 확인한 다음 포스팅한다. 먼저 공식문서에선 뭐라고 설명하는지 확인해봤다. https://ko.reactjs.org/docs/faq-state.html
onlyfor-me-blog.tistory.com
'Study > React' 카테고리의 다른 글
| [React] React 작업환경 구축 및 관련 설명 (0) | 2023.03.15 |
|---|---|
| [React] React Hooks란? (0) | 2023.03.14 |
| [ React ] TodoList 만들기 (0) | 2023.02.01 |
| [ React ] this란? (0) | 2023.02.01 |
| [ React ] WebPack, Babel이란? (0) | 2023.01.30 |




