Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Meta Learning
- Front
- 3d
- Python
- GAN
- nlp
- 알고리즘
- dl
- 머신러닝
- Depth estimation
- cs
- SSL
- clean code
- math
- web
- FineGrained
- FGVC
- Torch
- CV
- Vision
- computervision
- 자료구조
- classification
- PRML
- nerf
- REACT
- ML
- 딥러닝
- pytorch
- algorithm
- Today
- Total
KalelPark's LAB
[React] React Hooks란? 본문

React Hooks
class없이, state를 사용할 수 있는 새로운 기능이다.
필요한 이유?
- React는 주로 Class Component를 다루기 위해서 사용되었지만, React Hooks는 Functional Component를 위해서 사용함.
React Components
class Components
- 더 많은 기능 제공, 더 긴 코드, 복잡한 코드 및 더딘 성능
Functional Components
- 더 적은 기능 제공, 짧은 코드 양, 더 심플한 코드, 더 빠른 성능
But, React 16.8 Hooks가 업데이트 되면서 발전하면서, 다양한 기능도 Functional Components에서 사용 가능.

HOC(Higher Order Components) 란?
화면에서 재사용 가능한 로직만 분리해서, componetns로 만들고, 재사용 불가능한 부분은 parameter로 받아서 처리.
Reference
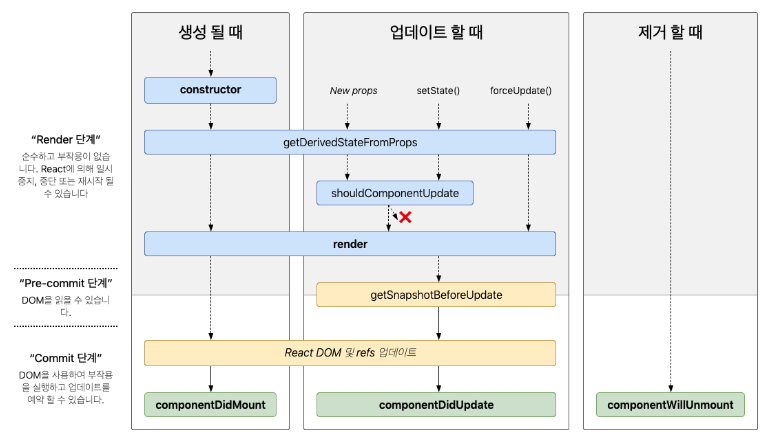
https://react.vlpt.us/basic/25-lifecycle.html
25. LifeCycle Method · GitBook
25. LifeCycle Method LifeCycle Method 는 한국어로 "생명주기 메서드" 라고 부릅니다. 생명주기 메서드는 컴포넌트가 브라우저상에 나타나고, 업데이트되고, 사라지게 될 때 호출되는 메서드들 입니다.
react.vlpt.us
'Study > React' 카테고리의 다른 글
| [React] React 에서의 Style, className, props란? (0) | 2023.03.17 |
|---|---|
| [React] React 작업환경 구축 및 관련 설명 (0) | 2023.03.15 |
| [ React ] TodoList 만들기 (0) | 2023.02.01 |
| [ React ] this란? (0) | 2023.02.01 |
| [ React ] JSX Key, React State란? (0) | 2023.01.31 |
Comments




